ひろやです。
WordPressでスマホ画面をプレビューする方法はあるのかな?
現在そんな疑問をお持ちではありませんか?
確かに投稿してからわざわざ自分のスマホ画面でどう表示されているか見るのって、かなり手間ですよね。
もうすでに記事は投稿してるのに自分のスマホ画面を見て編集して、またスマホ画面を見て、編集してって・・・かなりめんどい!
僕も最初はそういう風に確認していましたが、実は超簡単にWordPressでスマホ画面をプレビューする方法があったんですね。
そんなわけで今回はWordPressでスマホ画面をプレビューする手順について解説していきます。
※ちなみに この方法であればWordPressに限らず、あらゆるサイトでスマホ表示にプレビューできます。
WordPressでスマホ画面をプレビューするのは簡単
WordPressでスマホ画面をプレビューする方法は、すごく簡単です。
その方法はパソコンのブラウザを「Chrome(クローム)」にするだけ。
Chromeってなに?
というとGoogleが提供しているブラウザのことで、簡単に言うと「インターネットを見るためのソフト」のことです。

Windowsであれば「Microsoft Edge」に。
Macであれば「Safari」にあたるものですね。
すでにChromeを使っている場合は問題ありませんが、もし別のブラウザを使っている場合はChromeをダウンロードしてインストールしましょう。
Chromeのダウンロードはこちらから可能です。
→Chromeをダウンロードする。
WordPressでスマホ画面をプレビューする手順
Chromeがインストールできたことを前提に解説していきますね。
パソコンのデスクトップにChromeが表示されたらクリックして起動しましょう。

自分のWordPressにログインして、スマホ画面にしたい記事のプレビューを表示させます。
WordPressの投稿画面で「プレビュー」をクリックして・・・

まずは普通にパソコン画面のプレビューを表示します。

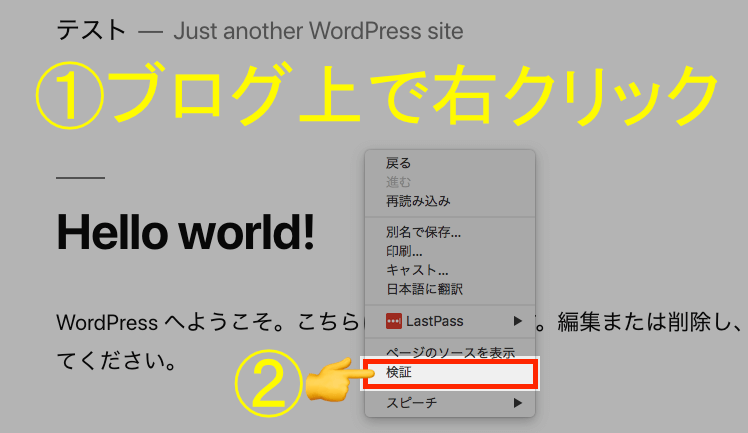
プレビュー記事の空白部分あたりで「右クリック → 検証」をクリックしましょう。
※「検証」が出てこない場合はブログ上のどこかで右クリックを繰り返してみてください。

すると右にコードが出てくるので上側にある「スマホ・タブレット」のアイコンをクリックします。

すると記事の上に「Respnsive」と現われるので、この部分をクリックしましょう。

するとプルダウンでiPhone等のスマホ機種が並ぶので、スマホ表示したい機種をクリックして選びます。

iPhone Xにしたらこんな感じ。
プレビューがスマホ画面にバッチリ変わりましたね。

ちなみにスマホ画面の大きさは「◯%」の部分をクリックしたらパーセントの種類が表示されます。
見やすいパーセントを選んでスマホ画面を確認しましょう。

もし閉じたい場合は画面右側の「X」をクリックすればOKです。
ブラウザ自体を閉じても構いません。

解説は以上になります。
まとめ
WordPressでスマホ画面をプレビューする方法について解説しました。
記事タイトルにもありますが、この方法はWordPressに限らず色んなサイトでスマホ画面をプレビューできます。
だから、はてなブログとかでも応用できたりすると思うので、ぜひ試してみてくださいね。
以上。
ひろやでした。
【ブログ講座】ブログ収益化を目指そう!
当ブログでは「WordPress(ワードプレス)」によるブログ収益化講座を実施しています。
WordPressによるブログの始め方〜収益化までの基礎をステップ順に解説しているので、ブログを始めたい・ブログ収益化を図りたいという場合は、こちらのページからお進みください。